In August 2022, I joined a leading fintech and super-app platform as their inaugural in-house designer, collaborating directly with the Head of Product on an extensive platform overhaul.
A pivotal aspect of my role involved initiating and overseeing the development of a new Design System, aimed at streamlining processes and fostering a cohesive user experience across the platform.
I organized the Flexon design system to ensure consistency across files for each component and pattern, ensuring that they contain identical pages. The subsequent images provide a detailed breakdown of the content found on each page.

This page exhibits various implementations of a component within a company's digital product. For instance, for a text field component, the inventory showcases its appearance on both iPhone and Android devices.
The inventory provides clarity on existing elements and highlights instances where components are being utilized incorrectly, enabling teams to identify alignments and misalignments. Initiating a design system project with an inventory helps guide the creation process and ensures cohesive design implementation.

Incorporate a section within each component file resembling a vision board, showcasing how comparable pieces are designed by other companies. "As with any initiative, performing competitive analysis is crucial to understanding industry standards," Gain insights by observing other products and their approaches.

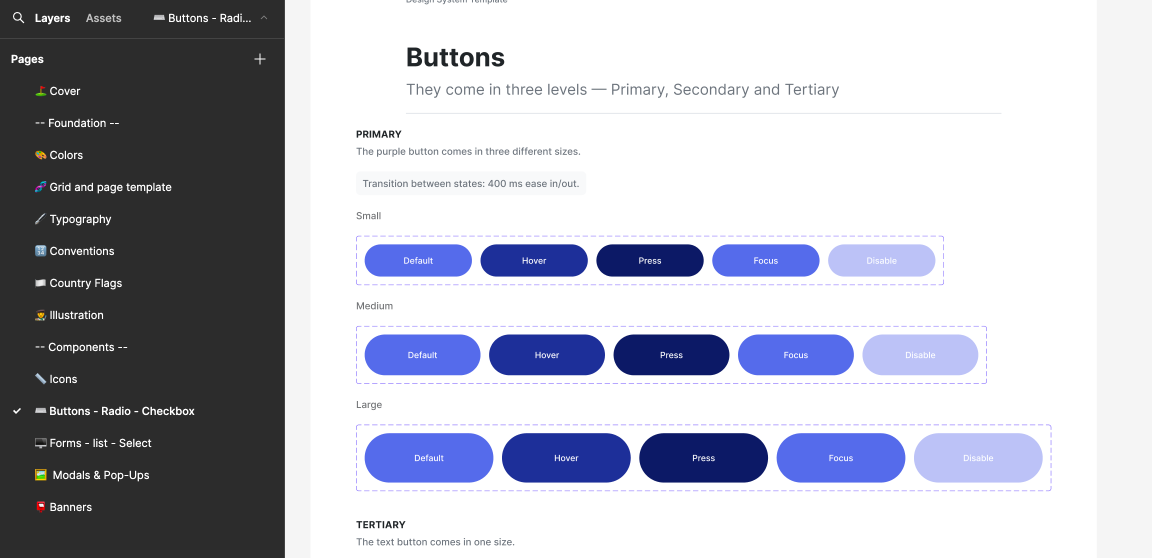
The file also includes a page dedicated to the Figma component itself, a readily replicable UI element used across the design system. Designers can modify the component, ensuring consistency across all instances throughout the company. This page is exported to the Figma design system library, allowing any designer to easily incorporate the component into their designs. If adjustments are necessary, the design system team can make them once and implement them across the company.

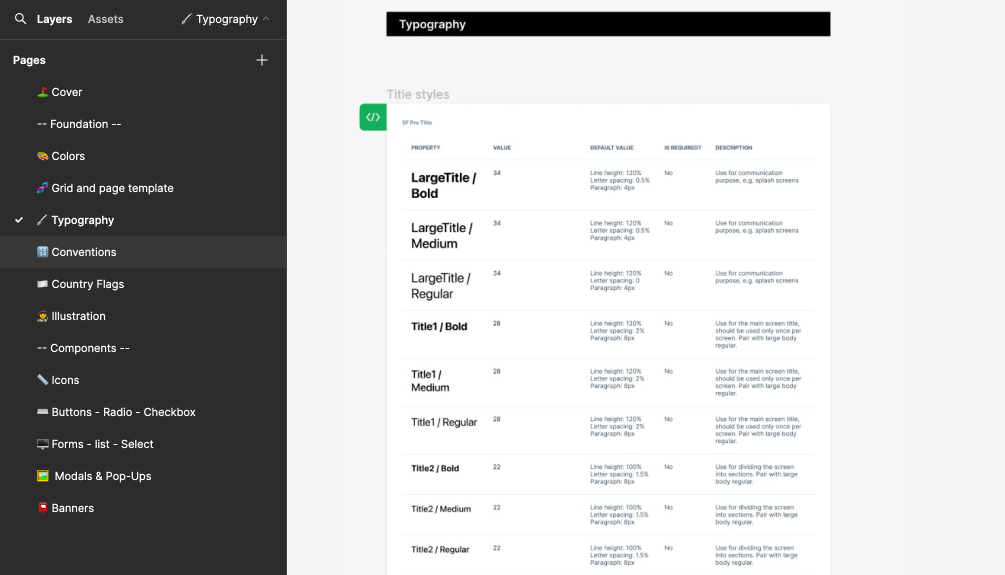
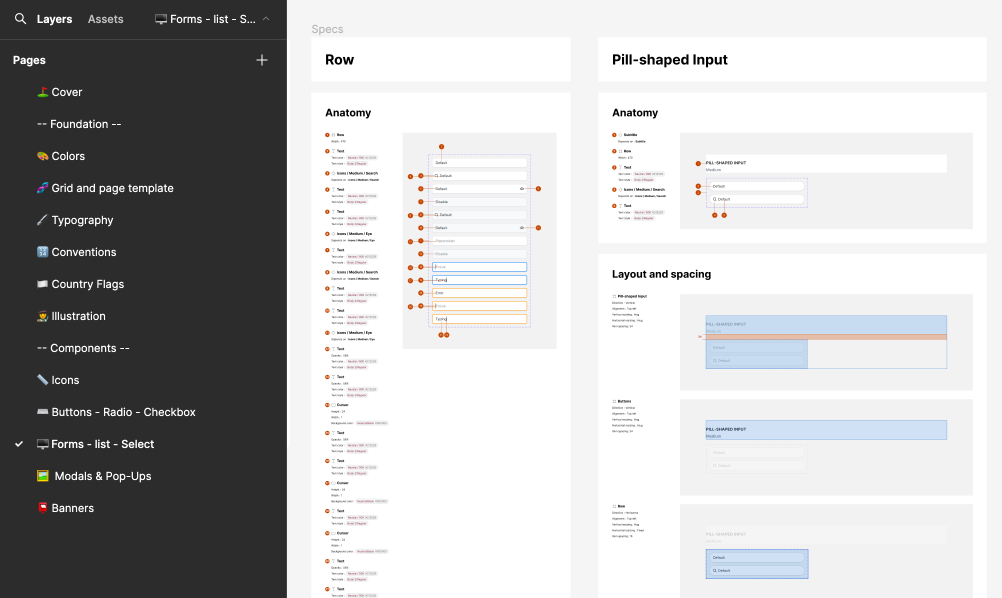
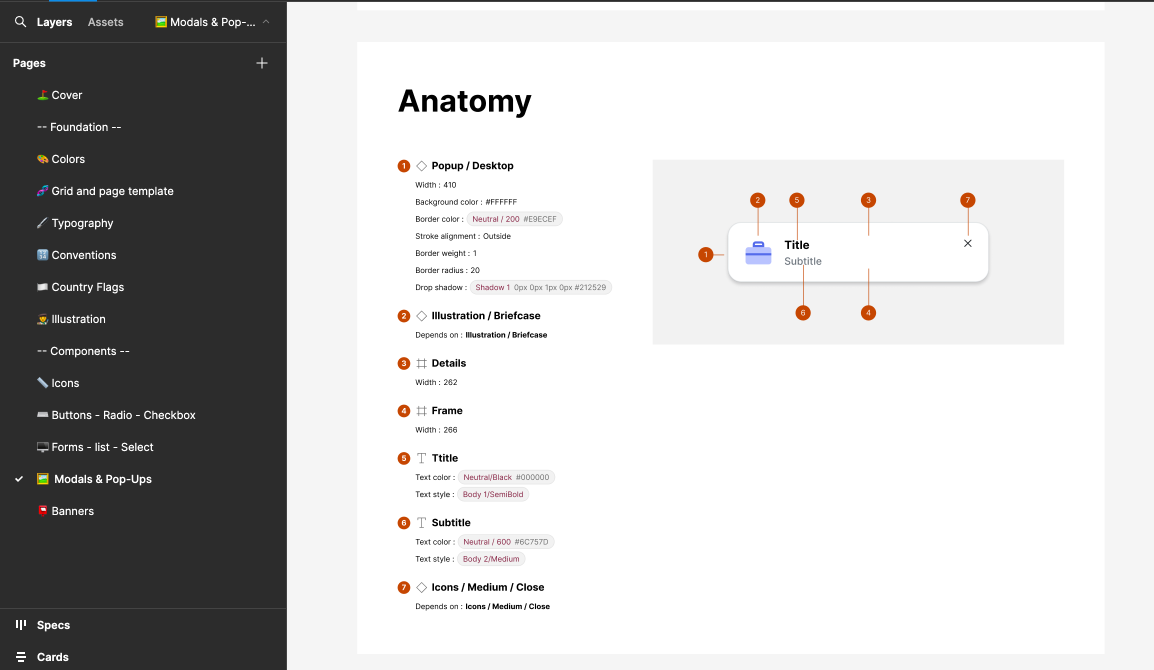
The handover notes are the instructions for developers on writing the code for the component. The handover document begins with the anatomy of the component, then includes its variations.

Being a design system designer involves many responsibilities. "Leading a design system project means being the glue that holds everything together." Creating a design system requires effort, dedication, and collaboration.
